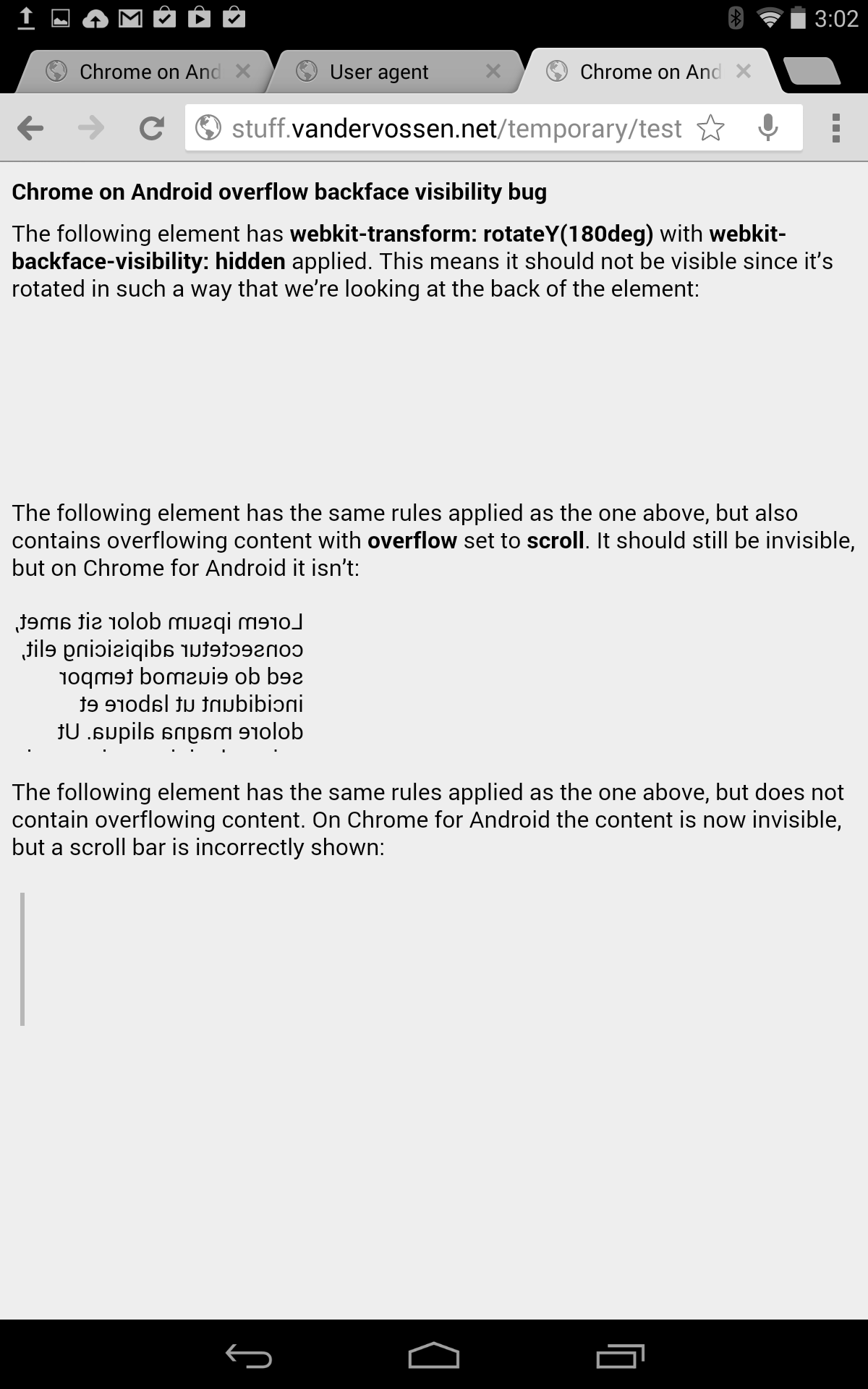
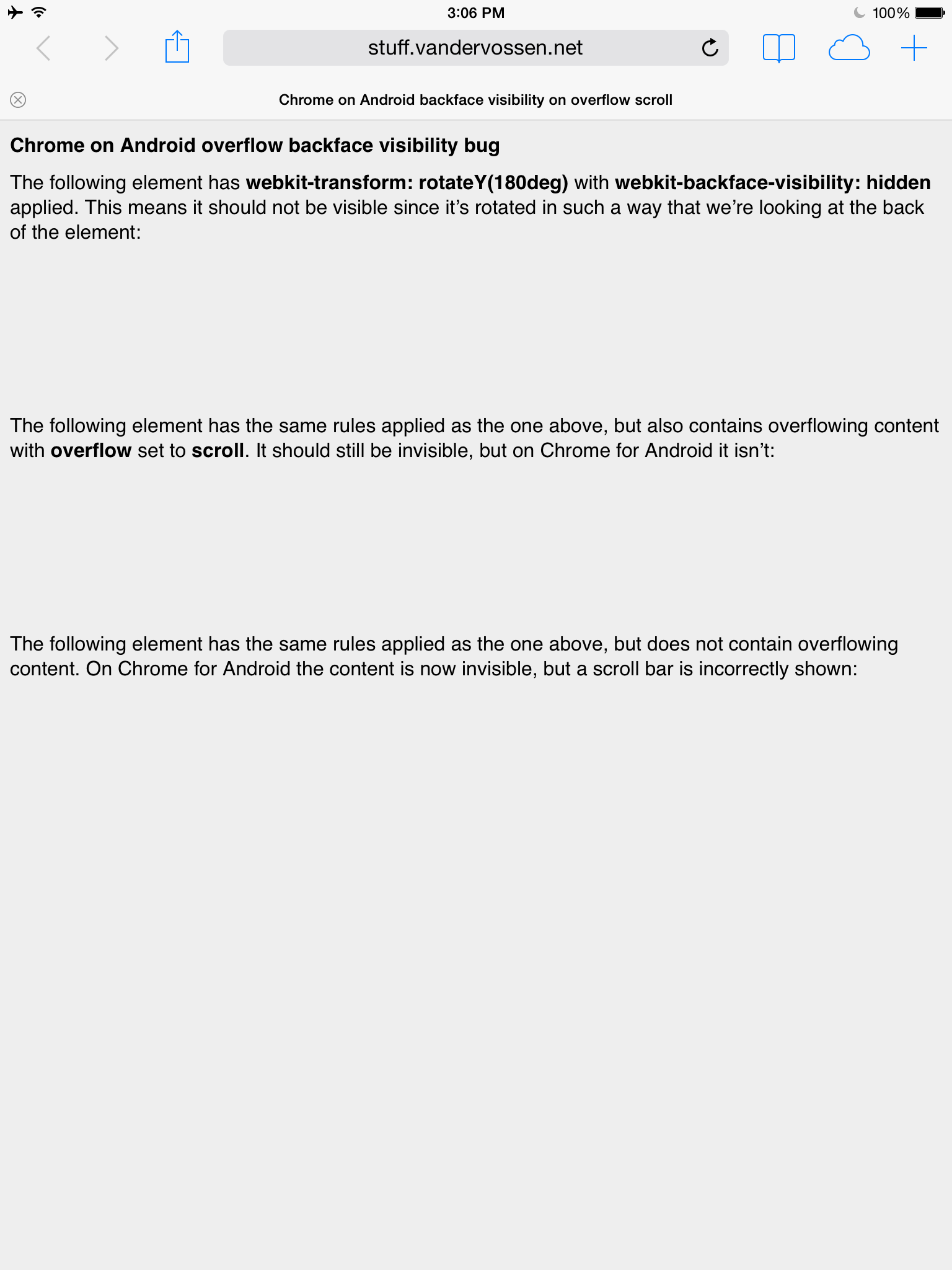
The following element has -webkit-transform: rotateY(180deg) with -webkit-backface-visibility: hidden applied. This means it should not be visible since it’s rotated in such a way that we’re looking at the back of the element:
Lorem ipsum dolor sit amet
The following element has the same rules applied as the one above, but also contains overflowing content with overflow set to scroll. It should still be invisible, but on Chrome for Android it isn’t:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
The following element has the same rules applied as the one above, but does not contain overflowing content. On Chrome for Android the content is now invisible, but a scroll bar is incorrectly shown:
Lorem ipsum dolor sit amet


This issue has been submitted as issue 363609.